Bắt đầu
Hướng dẫn tích hợp nhanh bankHub vào hệ thống.
Thông tin
Để có thể chạy bankHub ở trên máy của bạn, bạn sẽ phải cần API Keys, nếu như bạn chưa có thông tin này truy cập Console để đăng ký và nhận thông tin ở đây.
Cần hai API Keys khác nhau và sẽ có 2 môi trường để bạn chạy thử và chính thức. Lúc bắt đầu cần chạy trên môi trường Sandbox.
API Key
| API Key | Mô tả |
|---|---|
| x-client-id | Mã định danh ứng dụng của bạn |
| x-secret-key | Mã bảo mật ứng dụng của bạn |
Môi trường
| Môi trường | Mô tả | Giá trị |
|---|---|---|
| Sandbox | Sử dụng thông tin mẫu, và trong lúc phát triển | https://sandbox.bankhub.dev |
| Production | Sử dụng thông tin chính thức, và ứng dụng đã được phát hành | https://production.bankhub.dev |
Thông tin test
username: bankusrdemo1
password: soproud
otp/pin: 123456
Cách hoạt động
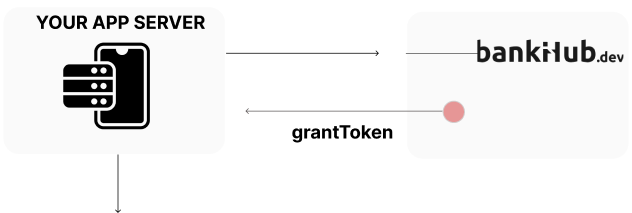
Như các bạn thấy, để có thể tích hợp được bankHub vào ứng dụng của bạn sẽ cần đến cả server lẫn giao diện của ứng dụng để có thể truy cập và sử dụng API của bankHub. Luồng kết nối như sau:





Bước đầu để khởi tạo một grantToken bạn cần gọi API POST /grant/token và truyền đẩy đủ thông tin yêu cầu.
grantToken sẽ có thời hạn là 30 phút, và chỉ sử dụng được một lần để xác thực vì vậy nếu grantToken hết hạn bạn cần phải tạo lại cái mới.
Cách sử dụng bankHub Link, xem chi tiết
- CURL
- Javascript (Axios)
curl --location 'https://sandbox.bankhub.dev/grant/token' \
--header 'X-BankHub-Api-Version: 2023-01-01' \
--header 'x-client-id: <CLIENT_ID_HERE>' \
--header 'x-secret-key: <SECRET_KEY_HERE>' \
--header 'Content-Type: application/json' \
--data '{
"scopes": "identity,transaction",
"language": "vi",
"redirectUri": "https://your-domain.vn/link"
}'
const axios = require('axios');
const data = JSON.stringify({
"scopes": "identity,transaction",
"language": "vi",
"redirectUri": "https://your-domain.vn/link"
});
const config = {
method: 'post',
maxBodyLength: Infinity,
url: 'https://sandbox.bankhub.dev/grant/token',
headers: {
'X-BankHub-Api-Version': '2023-01-01',
'x-client-id': '<CLIENT_ID_HERE>',
'x-secret-key': '<SECRET_KEY_HERE>',
'Content-Type': 'application/json'
},
data: data
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
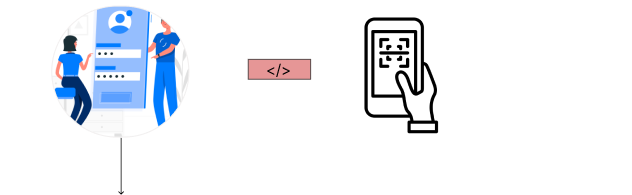
Khi tạo xong một grantToken, bạn có thể dùng bankHub Link để mở giao diện liên kết tài khoản tài chính(chi tiết). bankHub Link là một giao diện có sẵn trên web, IOS và Android để xác thực tài khoản.
Ở trang Demo đang sử dụng bankHub Link trên nền web, thông qua việc mở một iframe cho bankHub Link trên giao diện. Ở đây Khách hàng của bạn sẽ đăng nhập tài khoản tài chính vào.
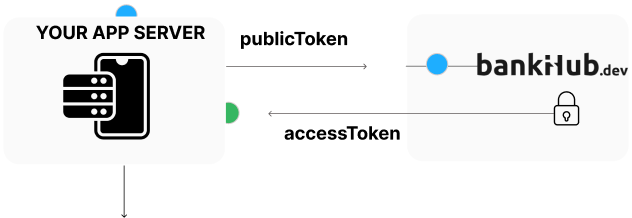
Sau khi Khách hàng đăng nhập thành công, bankHub Link sẽ trả về một publicToken thông qua redirectUri bạn truyền vào lúc tạo một grant.
Khi đã có publicToken, ở server của bạn, sẽ gọi API /grant/exchange để lấy accessToken. accessToken là một mã truy cập của một grant(phân quyền) và một giá trị bắt buộc hầu hết API của bankHub.
Bạn nên bảo mật accessToken hoặc để hạn chế rủi ro ở bước khởi tạo grant bạn nên hạn chế quyền truy cập của grant bằng việc chỉnh sửa trường scopes cho phù mục đích sử dụng.
accessToken không có thời gian hết hạn, bạn có thể dùng API /grant/invalidate để làm mới accessToken, đây như là một cách vô hiệu hoá accessToken cũ.
Ví dụ:
- CURL
- Javascript (Axios)
curl --location 'https://sandbox.bankhub.dev/grant/exchange' \
--header 'X-BankHub-Api-Version: 2023-01-01' \
--header 'x-client-id: <CLIENT_ID_HERE>' \
--header 'x-secret-key: <SECRET_KEY_HERE>' \
--header 'Content-Type: application/json' \
--data '{
"publicToken": "52de2bad-7685-4f95-987c-71309a423"
}'
const axios = require('axios');
const data = JSON.stringify({
"publicToken": "52de2bad-7685-4f95-987c-71309a423"
});
let config = {
method: 'post',
maxBodyLength: Infinity,
url: 'https://sandbox.bankhub.dev/grant/exchange',
headers: {
'X-BankHub-Api-Version': '2023-01-01',
'x-client-id': '<CLIENT_ID_HERE>',
'x-secret-key': '<SECRET_KEY_HERE>',
'Content-Type': 'application/json'
},
data: data
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
Gọi thử một API
- CURL
- Javascript (Axios)
curl --location 'https://sandbox.bankhub.dev/identity' \
--header 'X-BankHub-Api-Version: 2023-01-01' \
--header 'Authorization: <ACCESS_TOKEN_HERE>' \
--header 'x-client-id: <CLIENT_ID_HERE>' \
--header 'x-secret-key: <SECRET_KEY_HERE>'
const axios = require('axios');
let config = {
method: 'get',
maxBodyLength: Infinity,
url: 'https://sandbox.bankhub.dev/identity',
headers: {
'X-BankHub-Api-Version': '2023-01-01',
'Authorization': '<ACCESS_TOKEN_HERE>',
'x-client-id': '<CLIENT_ID_HERE>',
'x-secret-key': '<SECRET_KEY_HERE>''
}
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
Danh sách các API mà bankHub hỗ trợ, chi tiết