Get started
A quick introduction to building with bankHub
Introduction
In order to run bankHub on your server, you will need API Keys, if you do not have this information, visit Console to register and receive information here.
You'll have two different API keys, and there are two different bankHub environments. Today we'll start in the Sandbox environment. View the API Keys section of the Console to find your Sandbox secret.
API Key
| API Key | Description |
|---|---|
| x-client-id | Private identifier for your app |
| x-secret-key | Private key, one for each of the two environments |
Environment
| Environment | Description | Host |
|---|---|---|
| Sandbox | Get started with test credentials and life-like data | https://sandbox.bankhub.dev |
| Production | Launch your app with unlimited live credentials | https://production.bankhub.dev |
Sandbox credentials
username: bankusrdemo1
password: soproud
otp/pin: 123456
How it works
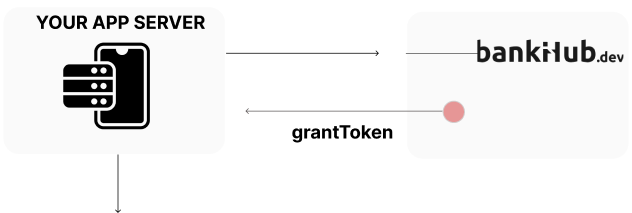
As you can see, in order to integrate bankHub into your application, you use both a server and a client-side to access and use the bankHub API. The flow looks like this:





The first step to initialize a grantToken is to call API POST /grant/token and transmit the required information.
The grantToken will last for 30 minutes, and will only be used once for authentication, so if the 'grant Token' expires you will need to re-create a new one.
How to use bankHub Link, view
- CURL
- Javascript (Axios)
curl --location 'https://sandbox.bankhub.dev/grant/token' \
--header 'X-BankHub-Api-Version: 2023-01-01' \
--header 'x-client-id: <CLIENT_ID_HERE>' \
--header 'x-secret-key: <SECRET_KEY_HERE>' \
--header 'Content-Type: application/json' \
--data '{
"scopes": "identity,transaction",
"language": "vi",
"redirectUri": "https://your-domain.vn/link"
}'
const axios = require('axios');
const data = JSON.stringify({
"scopes": "identity,transaction",
"language": "vi",
"redirectUri": "https://your-domain.vn/link"
});
const config = {
method: 'post',
maxBodyLength: Infinity,
url: 'https://sandbox.bankhub.dev/grant/token',
headers: {
'X-BankHub-Api-Version': '2023-01-01',
'x-client-id': '<CLIENT_ID_HERE>',
'x-secret-key': '<SECRET_KEY_HERE>',
'Content-Type': 'application/json'
},
data: data
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
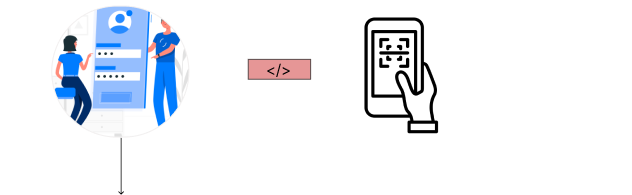
Once a grantToken is created, you can use bankHub Link to open the financial account link interface (details). bankHub Link is an interface available on the web, IOS and Android to authenticate accounts.
On the Demo page you are using bankHub Link on the web, by opening an iframe for bankHubLink on the interface. Here your client will log in to the financial account.
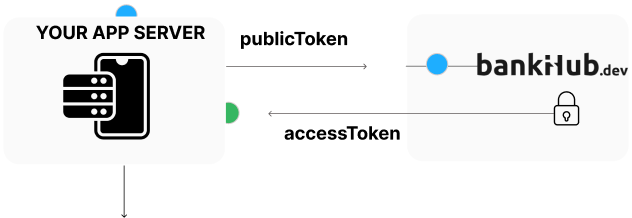
After the Customer has successfully logged in, bankHub Link returns a publicToken via the redirectUri you transmit at the time of creating a `grant'.
Once publicToken is available, on the server side, you'll have to call API /grant/exchange to obtain an accessToken. The accessToken uniquely identifies an Grant and is a required argument for most bankHub API endpoints.
In your own code, you'll need to securely store your accessToken in order to make API requests for that Grant.
accessToken does not have an expiration time, you can use ** API /grant/invalidate** to refresh 'access Token', this as a way of disabling the old 'accesToken'.
Example:
- CURL
- Javascript (Axios)
curl --location 'https://sandbox.bankhub.dev/grant/exchange' \
--header 'X-BankHub-Api-Version: 2023-01-01' \
--header 'x-client-id: <CLIENT_ID_HERE>' \
--header 'x-secret-key: <SECRET_KEY_HERE>' \
--header 'Content-Type: application/json' \
--data '{
"publicToken": "52de2bad-7685-4f95-987c-71309a423"
}'
const axios = require('axios');
const data = JSON.stringify({
"publicToken": "52de2bad-7685-4f95-987c-71309a423"
});
let config = {
method: 'post',
maxBodyLength: Infinity,
url: 'https://sandbox.bankhub.dev/grant/exchange',
headers: {
'X-BankHub-Api-Version': '2023-01-01',
'x-client-id': '<CLIENT_ID_HERE>',
'x-secret-key': '<SECRET_KEY_HERE>',
'Content-Type': 'application/json'
},
data: data
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
Making API requests
Now that we've gone over the Link flow and token exchange process, we can explore what happens when you press a button in the Quickstart to make an API call. As an example, we'll look at the Quickstart's call to identity, which retrieves account information, such as name, email, address, about the accounts associated with an Grant. The call is fairly straightforward and uses the accessToken as a single argument to the bankHub client object.
- CURL
- Javascript (Axios)
curl --location 'https://sandbox.bankhub.dev/identity' \
--header 'X-BankHub-Api-Version: 2023-01-01' \
--header 'Authorization: <ACCESS_TOKEN_HERE>' \
--header 'x-client-id: <CLIENT_ID_HERE>' \
--header 'x-secret-key: <SECRET_KEY_HERE>'
const axios = require('axios');
let config = {
method: 'get',
maxBodyLength: Infinity,
url: 'https://sandbox.bankhub.dev/identity',
headers: {
'X-BankHub-Api-Version': '2023-01-01',
'Authorization': '<ACCESS_TOKEN_HERE>',
'x-client-id': '<CLIENT_ID_HERE>',
'x-secret-key': '<SECRET_KEY_HERE>''
}
};
axios.request(config)
.then((response) => {
console.log(JSON.stringify(response.data));
})
.catch((error) => {
console.log(error);
});
bankHub endpoints, View